Table widget in Niche Addon plugin is to add a table. You can use this layout of the widget based on your needs. From the below steps, you will see how to work with Table Widget.
Step O1 :
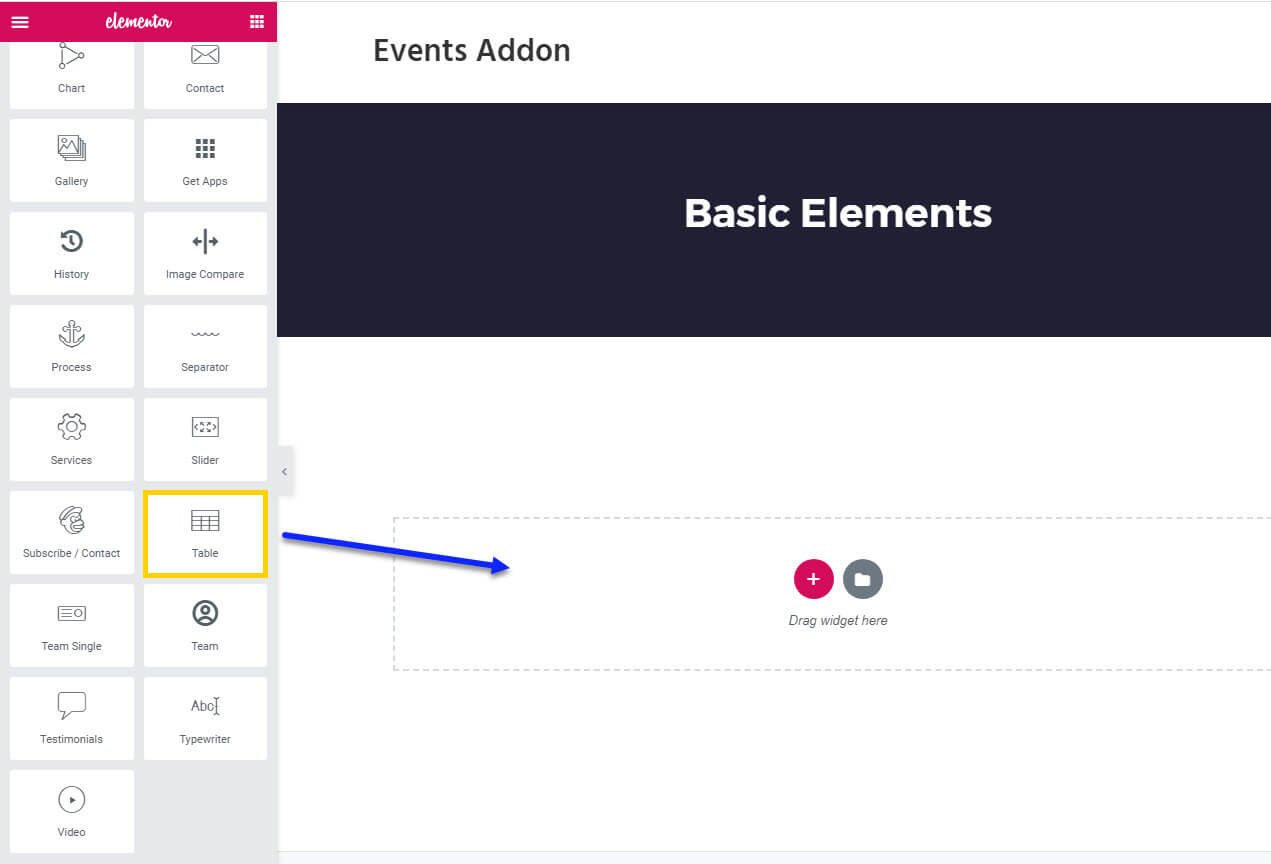
In the basic Niche Addon Widget you can see Table Widgets in the Elementor Sidebar Widget. Simply drag and drop it to the highlighted area.

Step O2 :
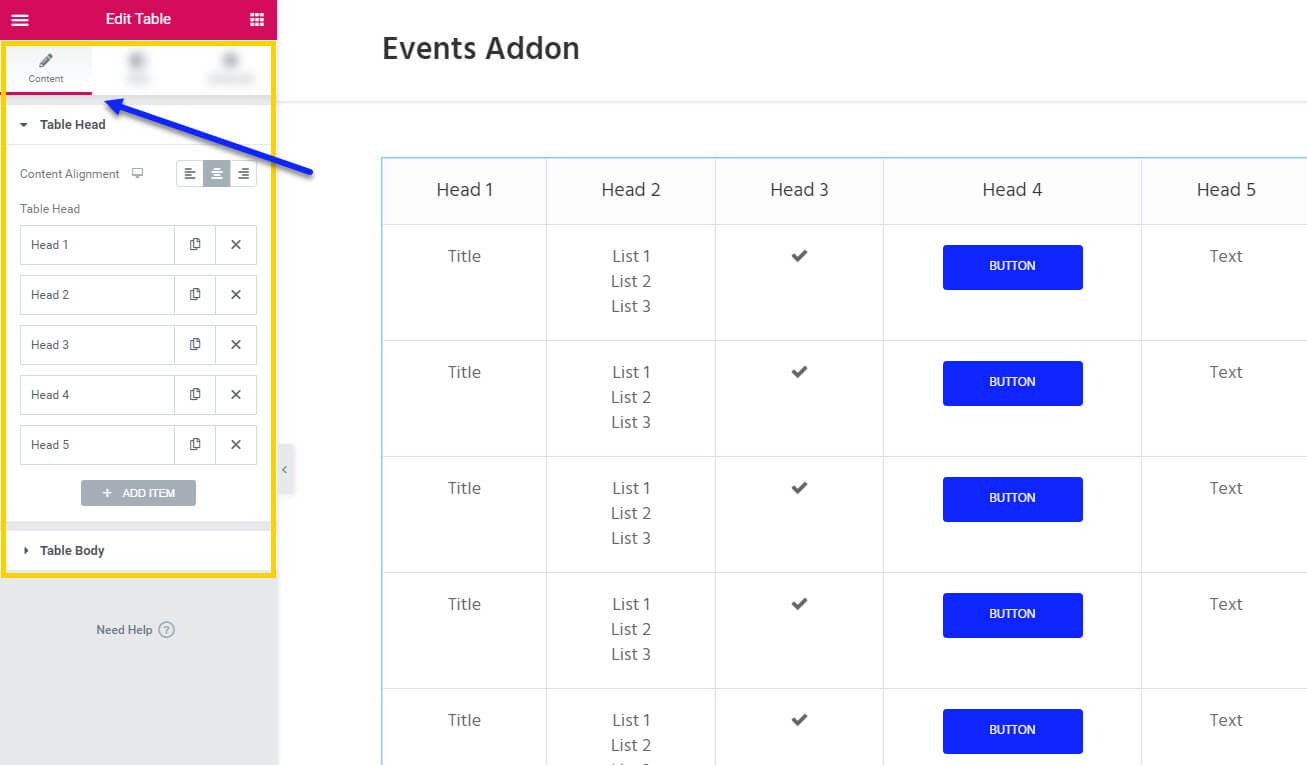
After adding Table widget in that content area you can simply fill the fields in the Content Tab.
The content tab consists of content area for the shortcode.
- Table Head : You can enter table head in this section
- Table Body : In this section you can enter the table contents in each row with Text Style and Content.

Step O3 :
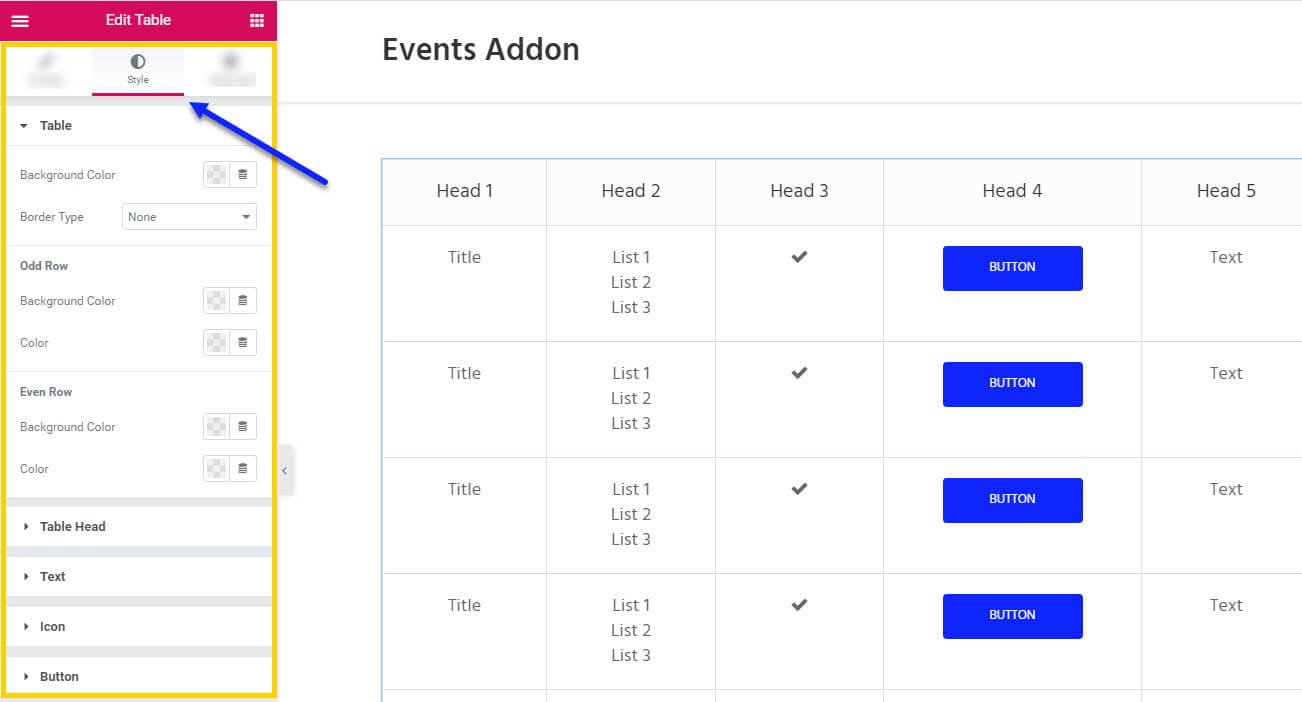
In this step you’ll see what are the options available in Style Tab.
The style tab consists of options for changing the style of the shortcode.
- Table: In this you can add colors like Background Color, Border Type and Background Color, Color for Odd Row and Even Row of the table Widget.
- Table Head : in this section you can add Background Color, Border Type, Section Box Shadow, Typography, Color for table head contents.
- Text: Here you can control the Typography, Normal Color and Normal Color, Hover Color for link of the text.
- Icon: In this section you can control the Color, Size of the icon section.
- Button : In this button option you have options for changing Border Radius, Padding, Button Width, Typography, Color, Background Color, Border, Hover Color, Hover Background Color, Hover Border of the button.

Step O4 :
In this step you’ll see what are the options available in Table widget Advanced Tab.
The Advanced Tab consists of options for adding the advanced options for the shortcode.
- Advanced : It consist options like Margin, Padding, Z-index, CSS ID, CSS Classes for that whole section.
- Motion Effects : it having the animation options for about me section.
- Background : This option having Background Type and Hover Background Type option with Hover Transition Duration in it.
- Border : In this option you’ve options for Border, Box Shadow, Hover Border , Hover Box Shadow with Transition Duration
- Positioning : Her you control the Width of the section and change the Position of the section
- Responsive : In this option you can hide that section in Desktop, Tablet, Mobile based on your need.
- Attributes : It will help you to add custom Html Attributes but it will available once you installed the Elementor Pro version.
- Custom CSS : You can add your Custom CSS in this field. It will available once you installed the Elementor Pro version.

You can see types of styles in Table widget Here
