About Us widget in Niche Addon plugin is to add information about the company. You can use this layout of the widget based on your needs. From the below steps, you will see how to work with About Us Widget.
Step O1 :
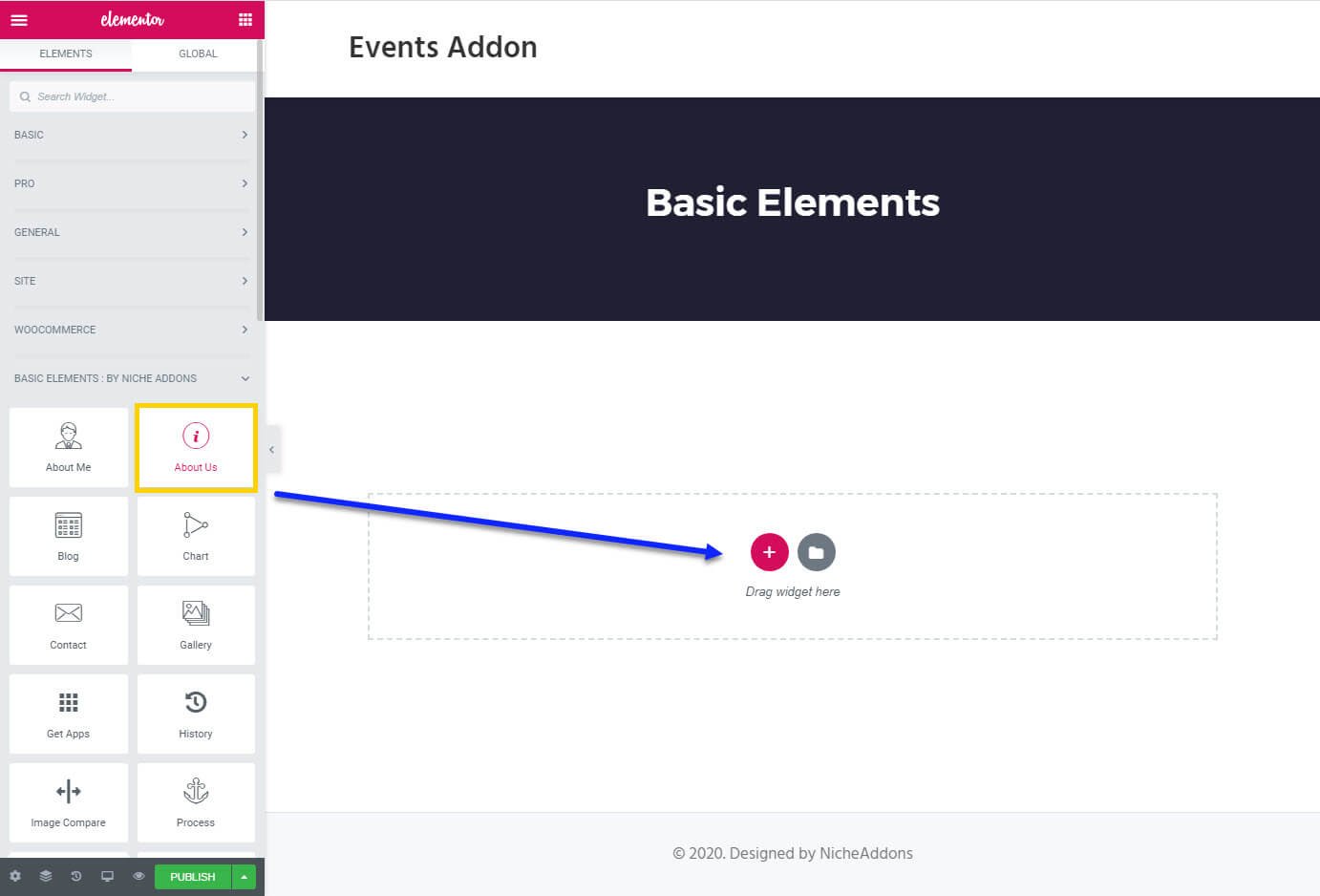
In the basic Niche Addon Widget, you can see About Us Widgets in the Elementor Sidebar Widget. Simply drag and drop it to the highlighted area.

Step O2 :
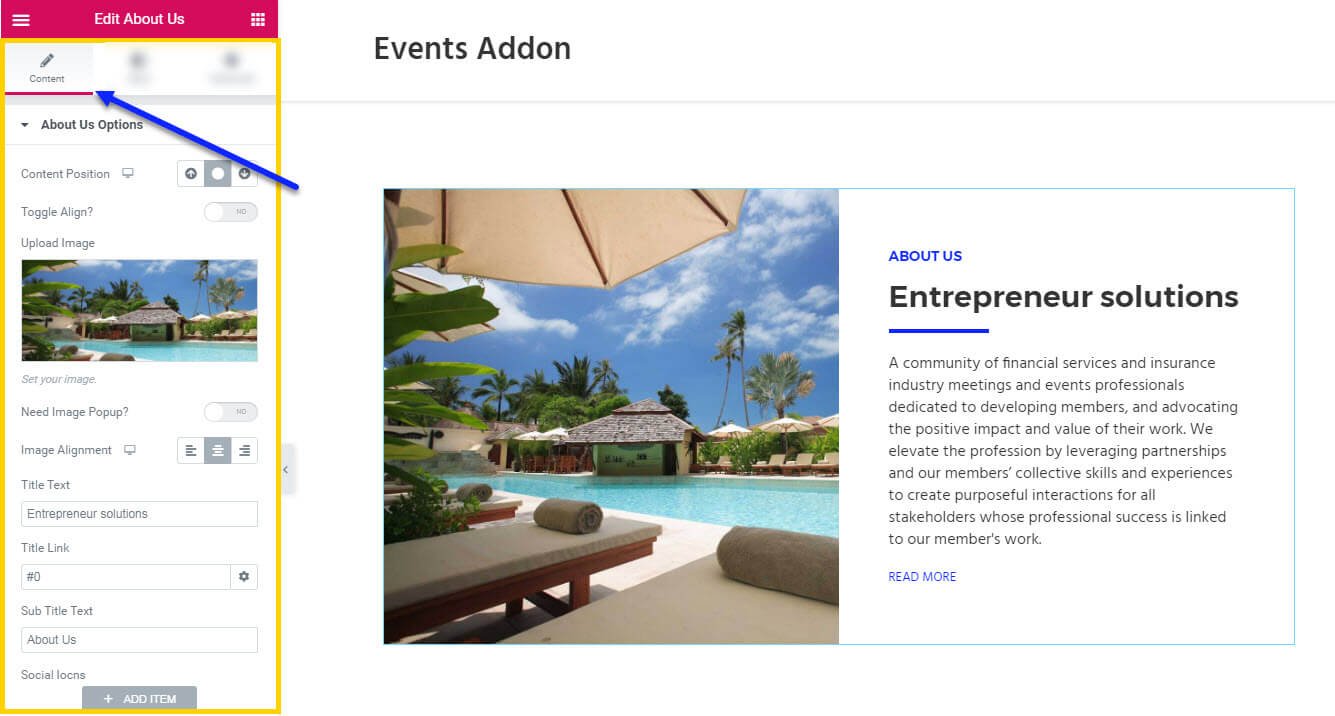
After adding About Us widget in that content area you can simply fill the fields in the Content Tab.
The content tab consists of content area for the shortcode.
- Content Position : You can choose the position of the content like top bottom or center
- Toggle Align : You can change the position of the content section and the image section.
- Upload Image: Simply upload the about me section image
- Need Image Popup : By turn on that switcher you can add a pop up option for this image.
- Image Alignment : You can control the alignment of the image with this option.
- Title Text: Enter the title text in this text field
- Title Link: Enter the link for the title text. You can control that link will open in a new window, add, follow section.
- Sub Title: Enter your subtitle in this text field
- Social Icons : Add your social profiles and its link using this option
- Content : Enter the content of your about me shortcode here.
- Button Text & Button Link: Enter your button text and link here.
- Upload Sign: Here you can upload the sign image of your about me section.
- Content Alignment: Control your alignment of that content whether you need left right or center.

Step O3 :
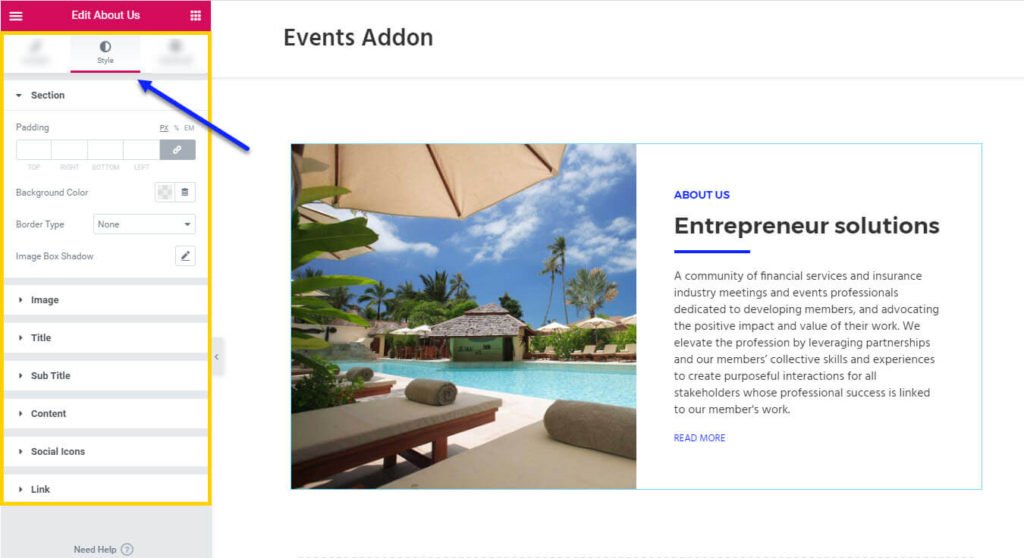
In this step you’ll see what are the options available in Style Tab.
The style tab consists of options for changing the style of the shortcode.
- Section : In this, you can control the Padding, Background Color, Border, Box Shadow of the About Me Widget
- Image : Here you can control the Padding, Sign Image Padding, Border, Image Box Shadow of the about me image section.
- Title : Here you can control the Padding, Typography, Normal Color, Hover Color of the title.
- Sub Title : Here you can control the Padding, Typography, Color of the sub title.
- Content : In this section you can control the Padding, Typography, Color of the content section.
- Social Icons: In this section you can control the Border Radius, Color Background Color, Hover Color, Hover Background Color, Border, Size, Width, Margin of the Social icon section.
- Button : In this button option you have options for changing Border Radius, Padding, Typography, Color, Background Color, Border, Hover Color, Hover Background Color, Hover Border of the button.

Step O4 :
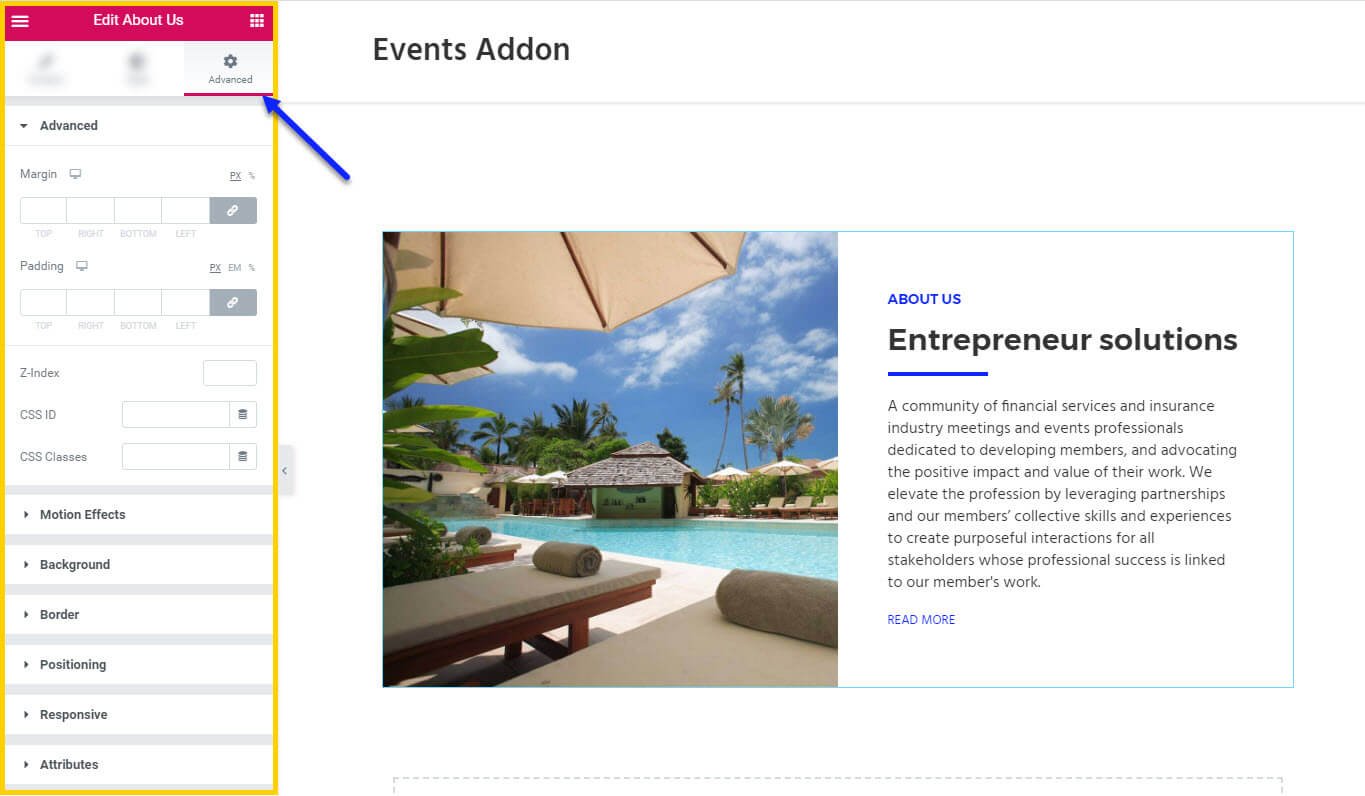
In this step you’ll see what are the options available in the About Me widget Advanced Tab.
The Advanced Tab consists of options for adding the advanced options for the shortcode.
- Advanced : It consist options like Margin, Padding, Z-index, CSS ID, CSS Classes for that whole section.
- Motion Effects : it having the animation options for about me section.
- Background : This option having Background Type and Hover Background Type option with Hover Transition Duration in it.
- Border : In this option you’ve options for Border, Box Shadow, Hover Border , Hover Box Shadow with Transition Duration
- Positioning : Her you control the Width of the section and change the Position of the section
- Responsive : In this option you can hide that section in Desktop, Tablet, Mobile based on your need.
- Attributes : It will help you to add custom Html Attributes but it will available once you installed the Elementor Pro version.
- Custom CSS : You can add your Custom CSS in this field. It will available once you installed the Elementor Pro version.

You can see types of styles in About Us widget Here
