Blog widget in Niche Addon plugin is to display the latest news about the company. You can use this layout of the widget based on your needs. From the below steps, you will see how to work with Blog Widget.
Step O1 :
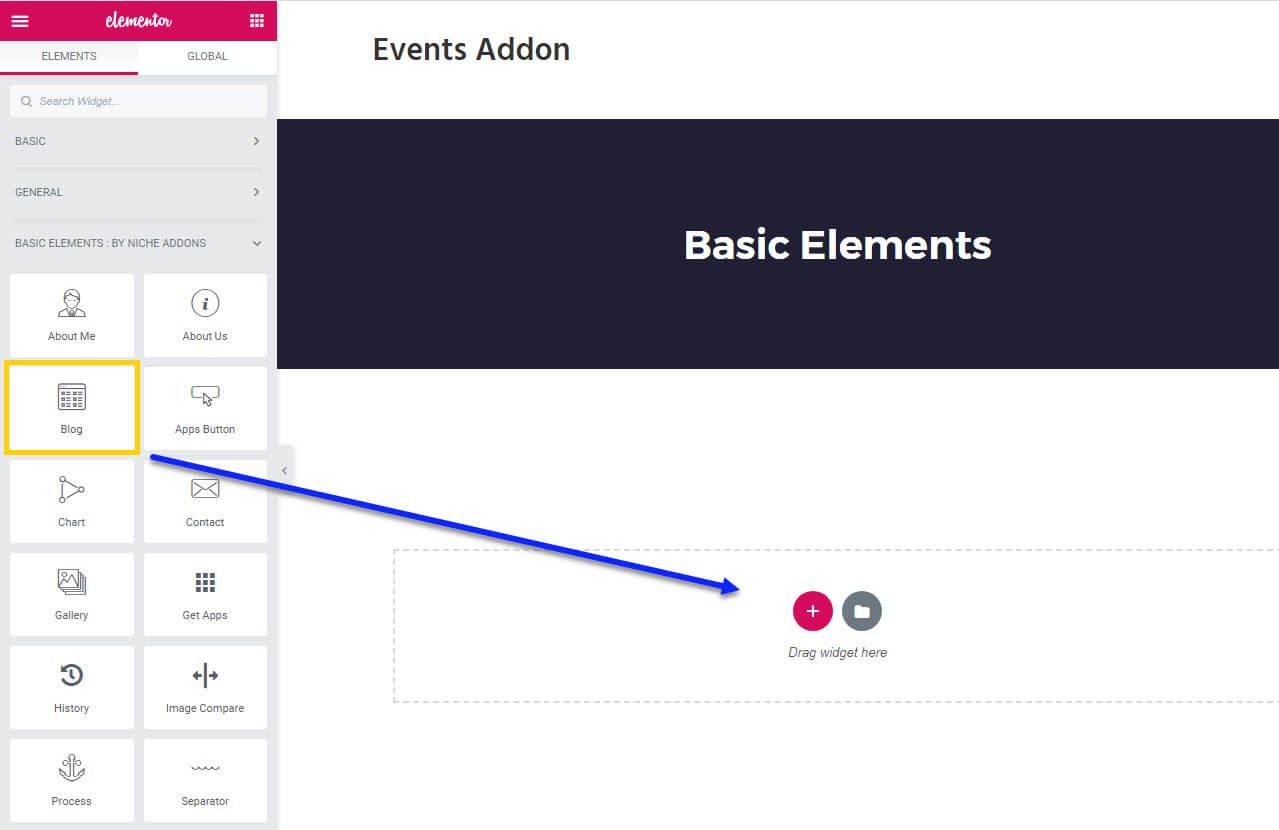
In the basic Niche Addon Widget you can see Blog Widgets in the Elementor Sidebar Widget. Simply drag and drop it to the highligted area.

Step O2 :
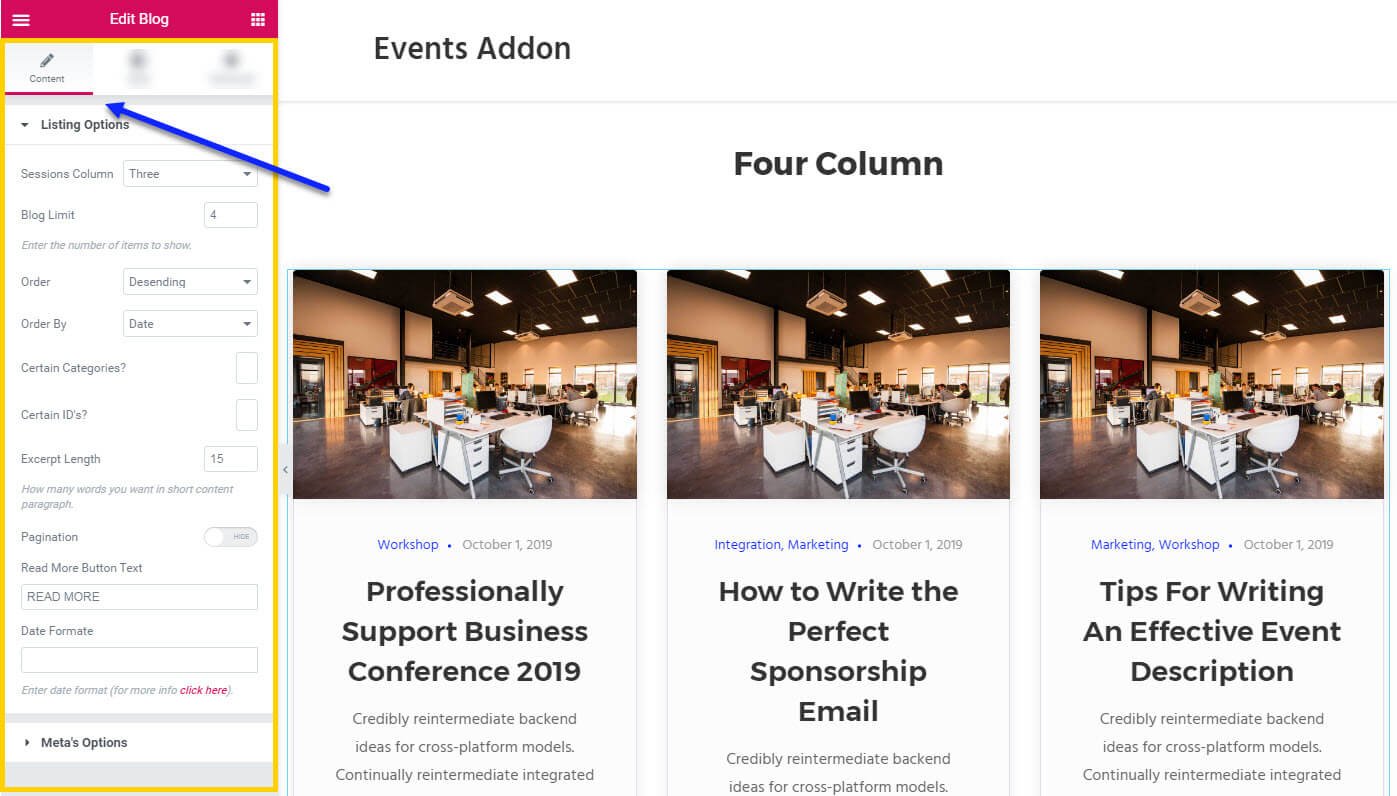
After adding Blog widget in that content area you can simply select the fields in the Content Tab.
The content tab consists of a content area for the shortcode.
- Listing Options : in this you have options for Sessions Column , Blog Limit, Order, Order By, Certain Categories, Certain ID’s, Excerpt Length, Read More Button Text, Date Format for blog listing.
- Meta’s Options : In this you’ve options for show/hide Image, Date, Category, Comment and, option for meta Alignment.

Step O3 :
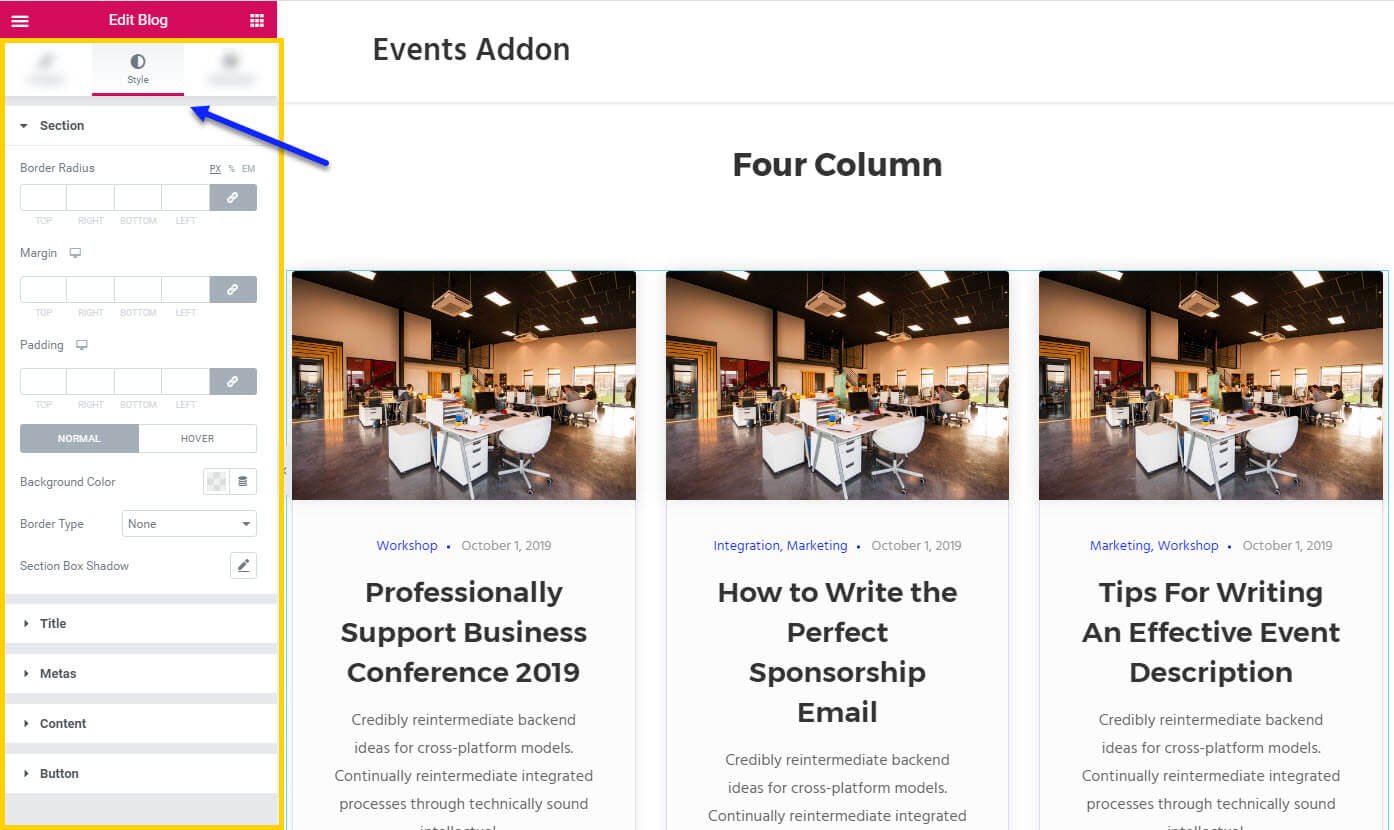
In this step you’ll see what are the options available in Style Tab.
The style tab consists of options for changing the style of the shortcode.
- Section : In this you can control the Border Radius, Margin, Padding, Background Color, Border, Box Shadow for normal and hover state.
- Title : Here you can control the Typography, Normal Color, Hover Color of the title.
- Metas : Here you can control the Typography, Normal Color, Hover Color, Meta Separator Color of the metas.
- Content : In this section you can control the Typography, Color of the content section.
- Button : In this button option you have options for changing Border Radius, Typography, Color, Background Color, Border, Hover Color, Hover Background Color, Hover Border of the button.

Step O4 :
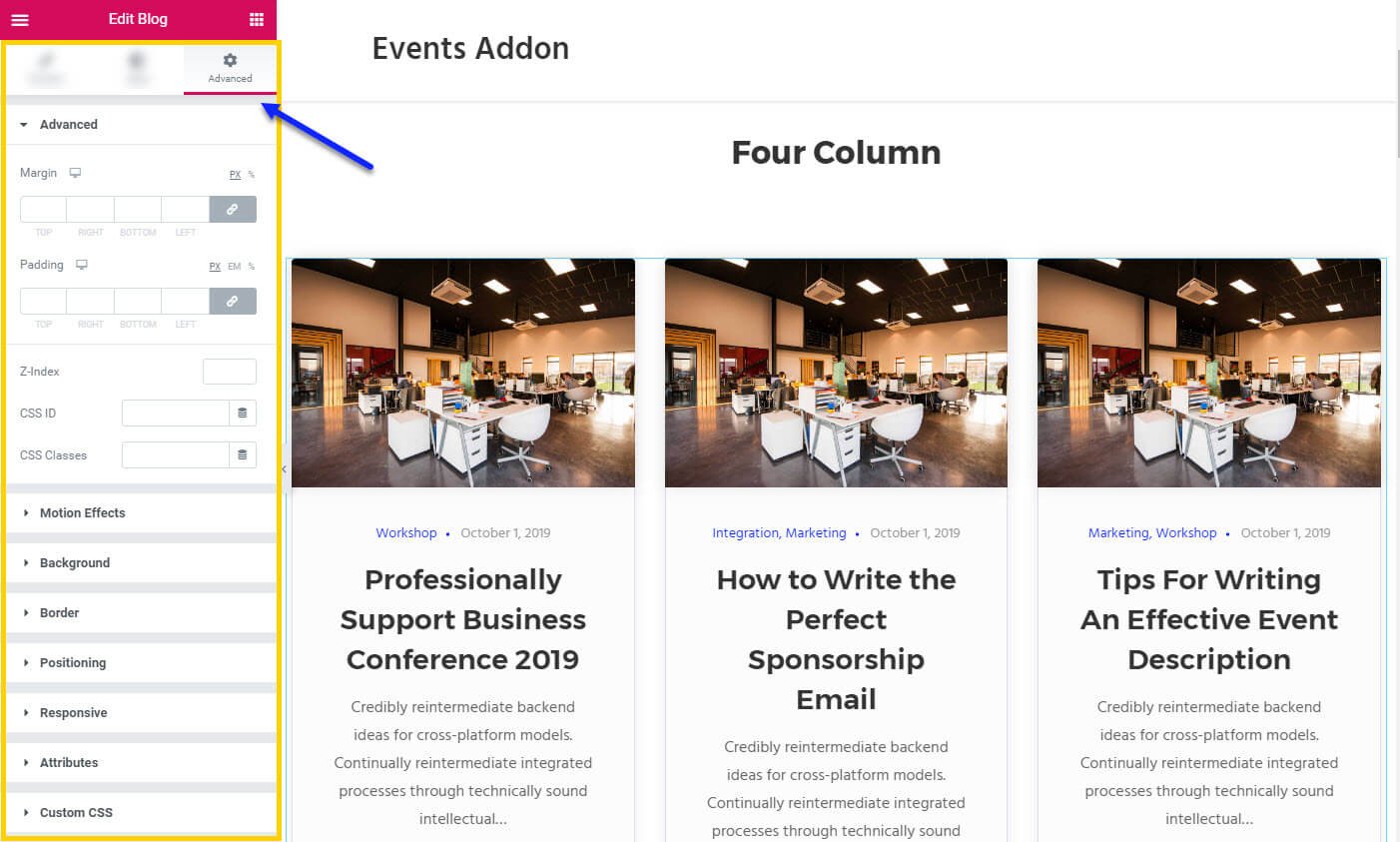
In this step you’ll see what are the options available in Blog widget Advanced Tab.
The Advanced Tab consists of options for adding the advanced options for the shortcode.
- Advanced : It consist of options like Margin, Padding, Z-index, CSS ID, CSS Classes for that whole section.
- Motion Effects : it having the animation options for about me section.
- Background : This option having Background Type and Hover Background Type option with Hover Transition Duration in it.
- Border : In this option you’ve options for Border, Box Shadow, Hover Border , Hover Box Shadow with Transition Duration
- Positioning : Her you control the Width of the section and change the Position of the section
- Responsive : IN this option you can hide that section in Desktop, Tablet, Mobile based on your need.
- Attributes : It will help you to add custom Html Attributes but it will available once you installed the Elementor Pro version.
- Custom CSS : You can add your Custom CSS in this field. It will also available once you installed the Elementor Pro version.

You can see types of styles in Blog widget Here
