Testimonial widget in Niche Addon plugin is to add testimonial from customers about the company. You can use this layout of the widget based on your needs. From the below steps, you will see how to work with Testimonial Widget.
Step O1 :
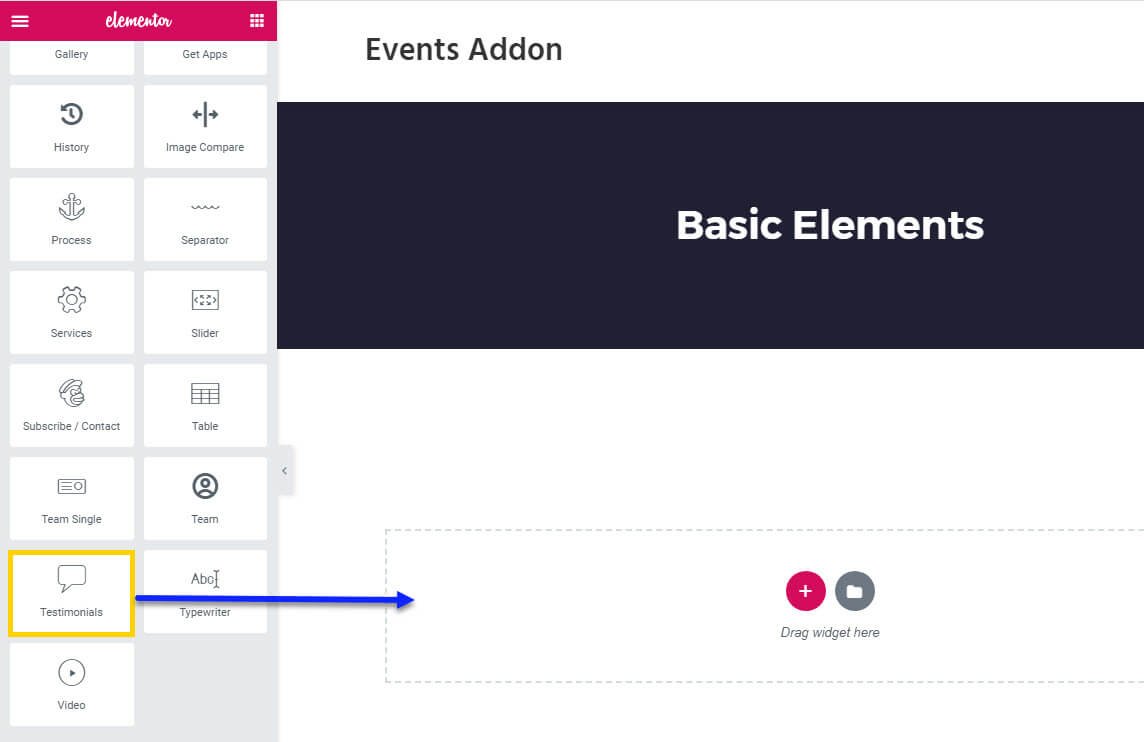
In the basic Niche Addon Widget you can see Testimonial Widgets in the Elementor Sidebar Widget. Simply drag and drop it to the highlighted area.

Step O2 :
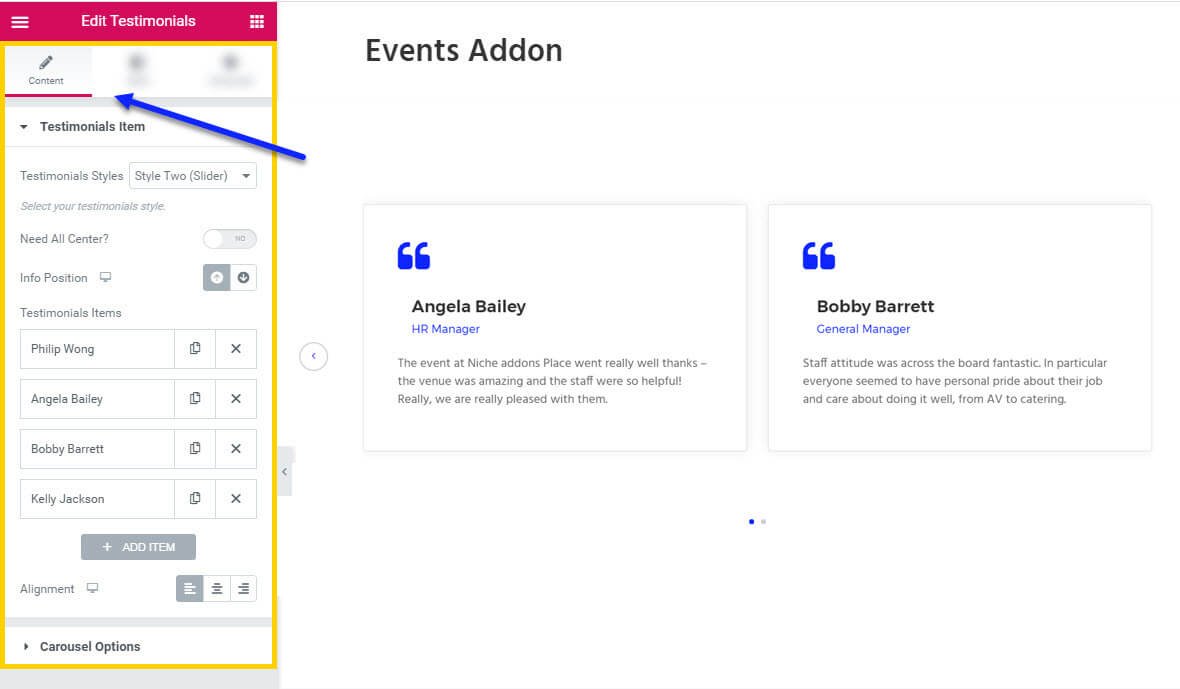
After adding Testimonial widget in that content area you can simply fill the fields in the Content Tab.
The content tab consists of content area for the shortcode.
- Testimonial Item : All the testimonial content options are placed here like Testimonials Styles, Need All Center, Info Position, Testimonial Item, Alignment.
- In Testimonial Items : You can add testimonial contents like Quote Icon, Upload Image, Name, Name Link, Designation Text, Content.
- Carousel Options : Testimonial carousel control options are placed here like How Many Items, Space Between Items, Auto Play Timeout, Disable Loop, Dots, Navigation, Auto Play, Animate Out, Disable Mouse Drag, Auto height, Auto Width.

Step O3 :
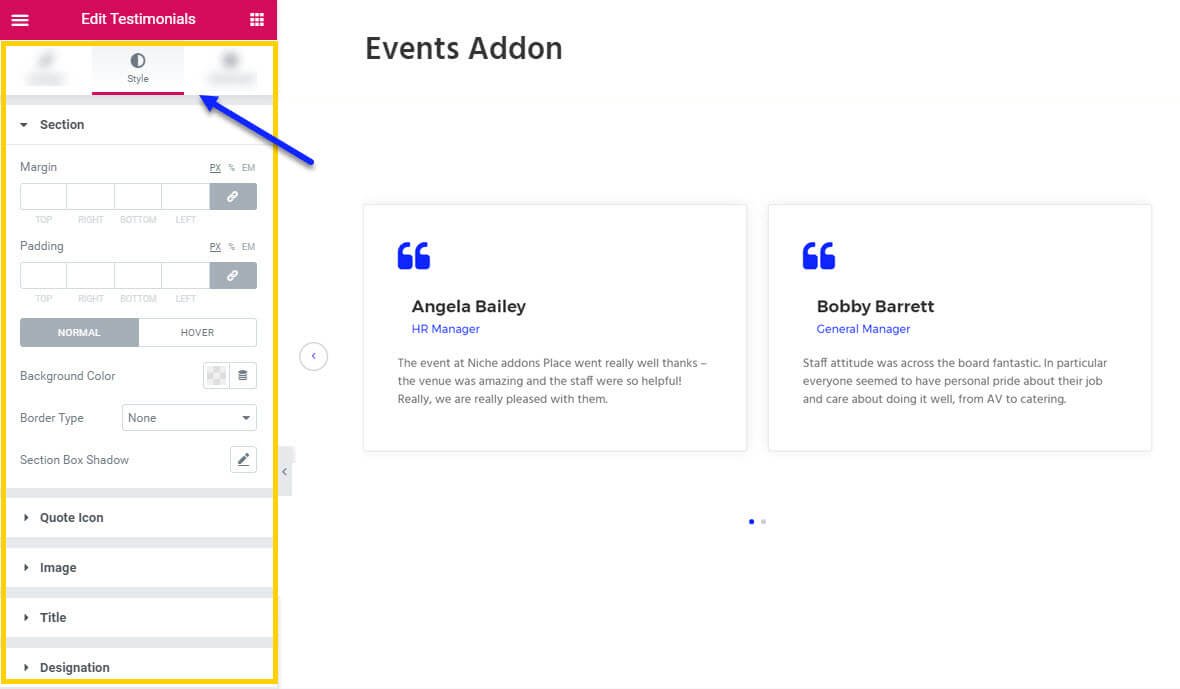
In this step you’ll see what are the options available in Style Tab.
The style tab consists of options for changing the style of the shortcode.
- Section : In this you can control the Padding, Margin and Background Color, Border, Box Shadow for normal and hover in the Testimonial Widget
- Quote Icon : All the quote icon styles are placed here like Icon Color, Background Type, Border Radius, Icon padding, Icon Margin, Icon Size, Icon Width & height, Icon Position, Icon Left, Icon Right, Icon Top, Icon Bottom.
- Image : Here you can control the Padding, Border Radius, Border Type , Section Box Shadow, Image Width of the testimonial image section.
- Title : Here you can control the Typography, Normal Color, Hover Color of the title.
- Designation : Here you can control the Typography, Color of the designation text.
- Content : In this section you can control the Typography, Color of the content section.
- Navigation : in this section you have options like Size, Color, Background Color, Border Type, Hover Color, Background Hover Color, Hover Border Type
- Dots : In this section you have options like Size, Margin, Background Color, Border Type, Background Hover Color, Hover Border Type for dots.

Step O4 :
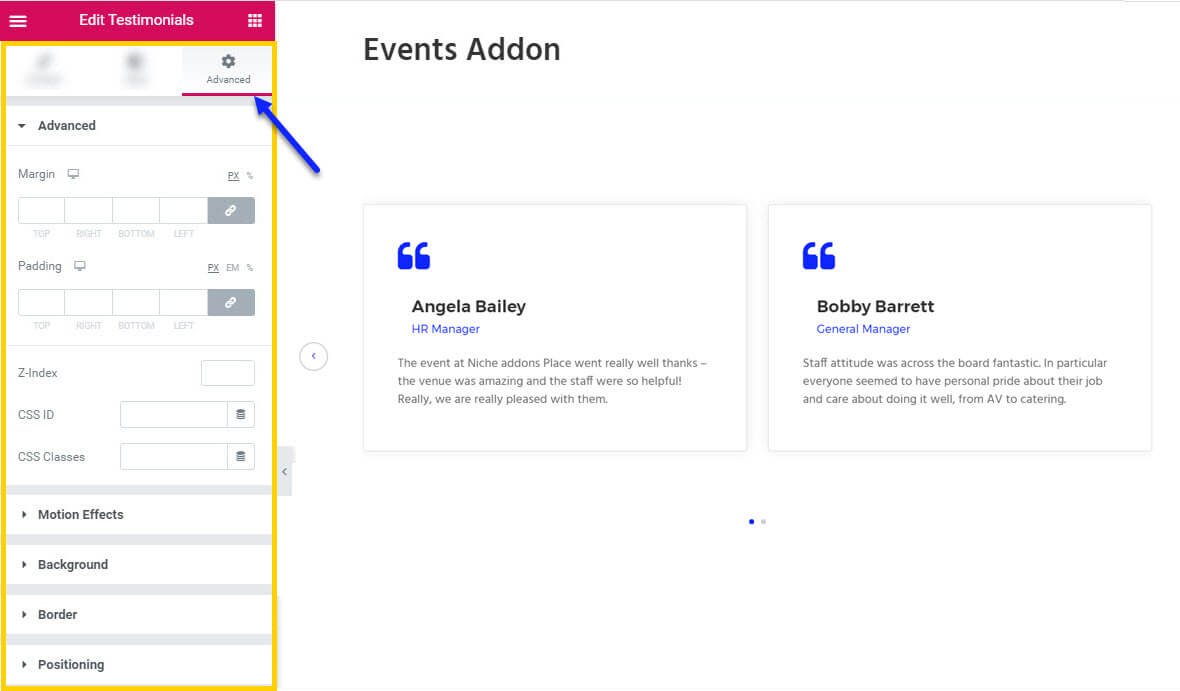
In this step you’ll see what are the options available in Testimonial widget Advanced Tab.
The Advanced Tab consists of options for adding the advanced options for the shortcode.
- Advanced : It consist options like Margin, Padding, Z-index, CSS ID, CSS Classes for that whole section.
- Motion Effects : it having the animation options for about me section.
- Background : This option having Background Type and Hover Background Type option with Hover Transition Duration in it.
- Border : In this option you’ve options for Border, Box Shadow, Hover Border , Hover Box Shadow with Transition Duration
- Positioning : Her you control the Width of the section and change the Position of the section
- Responsive : In this option you can hide that section in Desktop, Tablet, Mobile based on your need.
- Attributes : It will help you to add custom Html Attributes but it will available once you installed the Elementor Pro version.
- Custom CSS : You can add your Custom CSS in this field. It will available once you installed the Elementor Pro version.

You can see types of styles in Testimonial widget Here
