Product Food Menu widget in Restaurant Addon plugin is to show the food products from WooCommerce. You can use this Product Food Menu layout based on your needs. From the below steps, you will see how to work with Product Food Menu Widget.
Product Food Menu widget in Restaurant Addon plugin works based on the WooCommerce plugin. So need to add food product to the WooCommerce Products. Before that please check you’ve installed and activated the WooCommerce plugin.
Step O1 :
In the unique Restuarant Addon Widget you can see Product Food Menu Widgets in the Elementor Sidebar Widget. Simply drag and drop it to the highlighted area.

Step O2 :
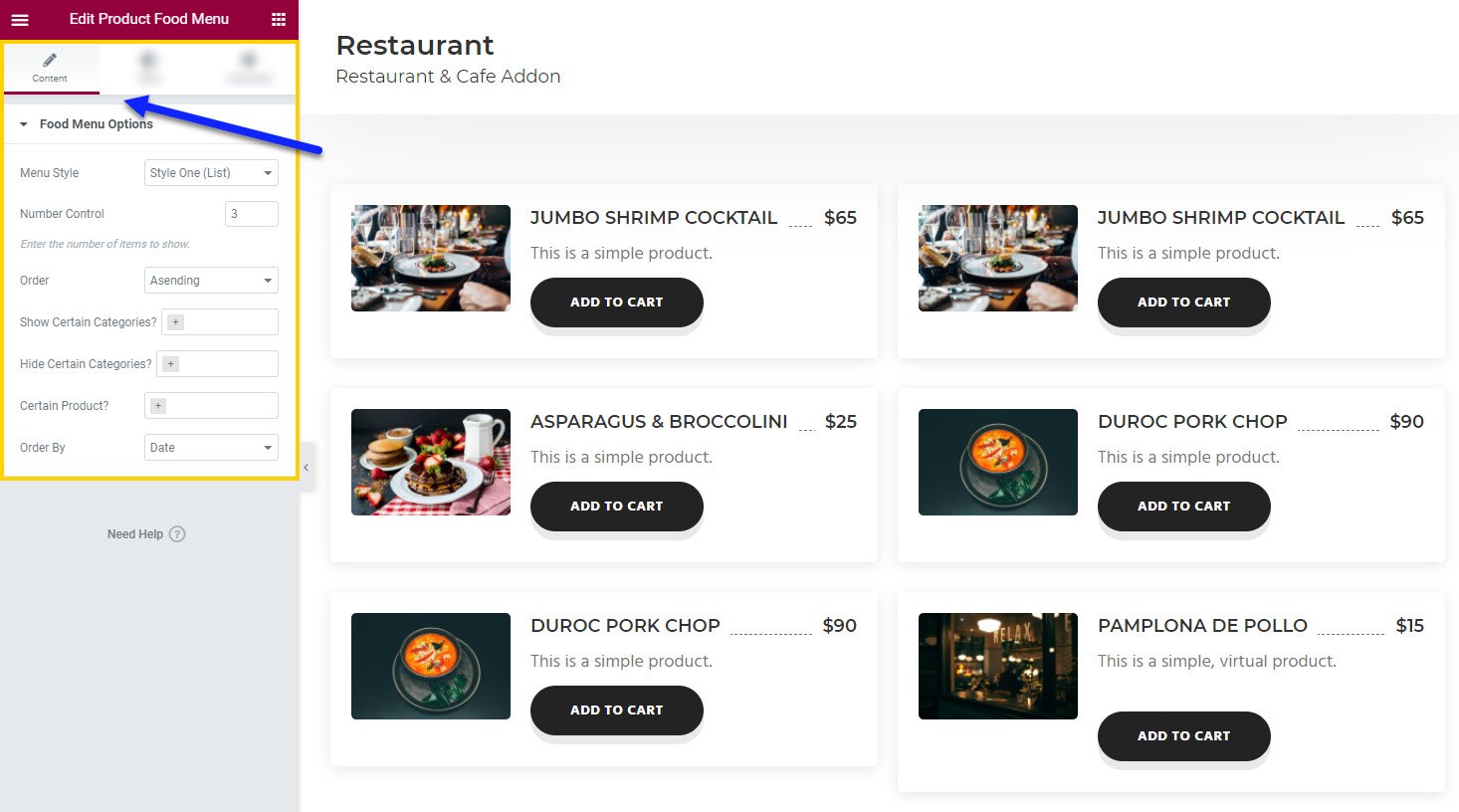
After adding the Product Food Menu widget in that content area you can simply control the view of the Product Food Menu in Content Tab.
The content tab consists of content area for the shortcode.
- In Food Menu Options : Section following options are placed Food Menu Style, Number Control, Order, Order By, Show Certain Categories, Hide Certain Categories, Certain Products.

Step O3 :
In this step you’ll see what are the options available in Style Tab.
The style tab consists of options for changing the style of the shortcode.
- Section : In this you can control the Margin, Padding, Background Color, Highlighted Background Color, Line Color, Border Type, Box Shadow, Border Radius
- Image: You have option in this like Border Radius, Image Width, Border Type, Image Box Shadow.
- Title:Here you can control the Title Spacing, Typography, Normal Color, Hover Color of the title.
- Price: You’ve options to change the Padding, Border Radius, Background Color, Border Type, Typography, Color for price.
- Content : In this section you can control the Padding, Typography, Color of the content section.
- Star Rating : In this you’ve options for Padding and the Normal Color, Active Color for star rating.
- Link : Here options for links like Typography and the Normal Color, Hover Color for link.
- Button : In this you have options for changing Button Width, Margin, Padding, Border Radius, Typography and Color, Background Color, Border Type, Button Shadow for Normal & Hover state of the button.

Step O4 :
In this step you’ll see what are the options available in Product Food Menu widget Advanced Tab.
The Advanced Tab consists of options for adding the advanced options for the shortcode.
- Advanced : It consist options like Margin, Padding, Z-index, CSS ID, CSS Classes for that whole section.
- Motion Effects : it having the animation options for about me section.
- Background : This option having Background Type and Hover Background Type option with Hover Transition Duration in it.
- Border : In this option you’ve options for Border, Box Shadow, Hover Border , Hover Box Shadow with Transition Duration
- Positioning : Her you control the Width of the section and change the Position of the section
- Responsive : In this option you can hide that section in Desktop, Tablet, Mobile based on your need.
- Attributes : It will help you to add custom Html Attributes but it will available once you installed the Elementor Pro version.
- Custom CSS : You can add your Custom CSS in this field. It will available once you installed the Elementor Pro version.

You can see types of styles in Product Food Menu widget Here
